Zen Browserとは
Firefoxベースのブラウザで、噂によるとこの世で一番速いらしい。
縦タブなどが特徴とされているが、んなもんFirefoxでもプラグイン使えば容易にできるわけで……売りにするような要素じゃないよなぁ。
(その癖「Braveみたいにデフォで広告OFFにしてくれません?」みたいな機能要望には「uorigin使えやカス」と袋叩きするあたり、ザ・マイナーコミュニティという感じの民度)
とはいえやはり「速さ」は他のブラウザでは代替できない強みになり得るので試してみた。
いいと思った点
速い
言うだけあってやはり速い。少なくともインストール直後のフラットな状態(+ブクマや履歴はBraveからインポート済み)では目に見えて速い。
フォントが変えられる
Firefox系列の仕様なので別にZenがすごいわけじゃないんだけど、フォントが変えられるのはやっぱりええね。
日本語UI対応
当然のようですが、Arcとかは確かろくに対応していなかったはず。
ZenMods(プラグイン)が思ったより豊富
開発途上っぷりを見るに期待できないと思っていたが、思ったより色々あります。数で言うとだいたい70個くらい。少なくね?と思うかも知れないが、Firefox (ja) 向けアドオンが全部使用できることに加えてブラウザ専用のプラグインがこの数あると思うとまあまあ有能な方だと思います。
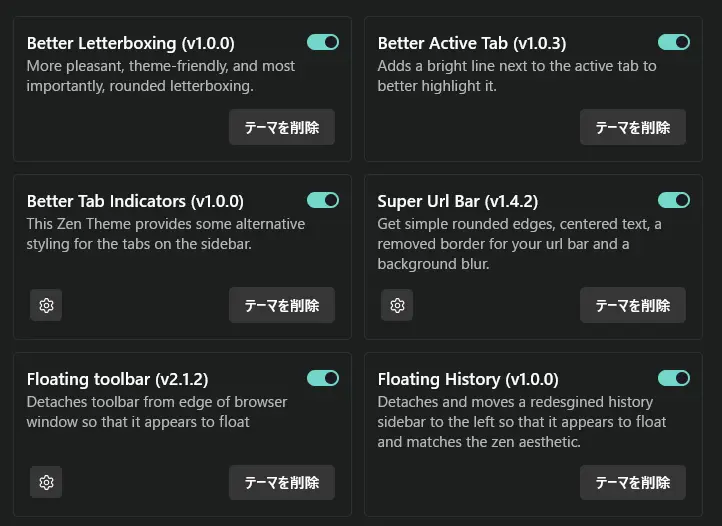
入れてみた奴

ただし、Floating historyに関しては色を変えたいだけだったのでこのようにcssを変更しています。
@-moz-document url-prefix("chrome:") {
window.sidebar-panel {
background-color: var(--zen-themed-toolbar-bg) !important;
}
button#viewButton {
color: inherit;
background-color: transparent !important;
}
button#viewButton:hover {
background-color: var(--zen-colors-border) !important;
}
button#viewButton:hover:active {
background-color: var(--zen-colors-border) !important;
}
#sidebar-box[sidebarcommand="viewHistorySidebar"] {
background-color: var(--zen-themed-toolbar-bg) !important;
}
ModsのCSSはProfile folder > chrome > zen themes folderと辿れば見れます。プロファイルフォルダーはabout:supportから飛べる。
悪いと思った点
なんと……あんまりありません。今んとこよ?使って1時間くらいよ?今後湯水のように出る可能性はおおいにあるよ?でも少なくともWindows板Arcを使ったときのように、開始1秒で文句が一億個溢れてきたりはしませんでした。結局ほぼFirefoxやし。
強いて言うなら、Zenくんのアイデンティティを無視することにはなるが、縦タブはやはり使いづらい。縦タブ信仰者の主張としては「横タブだとタブが増えると可読性が激落ちする」ということらしいが、んなもんタブを増やしすぎてるお前が悪いだけだし、縦タブだろうが並べばスクロールが必要になって見づらいし、何より「タブ」という概念を導入しているあらゆるアプリ(ブラウザであれお絵かきソフトであれ)が横タブを採用している以上、感覚的な慣れとして殆どの人間は横タブに適応しているわけで、そこから縦タブに駲化しようとするなら今度は逆に他のアプリへの適応性を下げる事になり、仮に縦タブが人間工学的に実利的だとしても、もっと別の部分で非実利的だと言わざるを得ない。かな打ちの方が理論上タイピングが早くなるからといってシゴデキ人間全員がかな打ちをしていますか?という話です。QWERTY配列が非効率だからってすべてのキーボードが明日からDvorakを採用したら世界は良くなるとでも思ってるんですか?と。
CSSで頑張って横タブにしようとしてみたが無理そう。梃子でも動かないって感じ。うんちですねぇ~。横タブはdealbreakerだとか言ってる奴いたけど、横に強制しろとかじゃなくて横か縦か選べるようにしろって言ってんのよ?それすら許されないの?横タブを使う権利そのものを剥奪してんのよ?そのうえで君たちは垂直タブを強制してんのよ?やってることがナチスじゃん。(ゴドウィン点到達)嫌なら他の使えって言いたいかもしれんけど、こっちも別にZen Browserのイデオロギーに共感してるわけじゃなくてただただ速いブラウザが使いたいってだけなんですけどね。じゃあ速さだけ別売りしてくれよと。
AIもそう思います
That’s a problematic product decision by Zen Browser. Here’s why:
- Going against user preferences:
Ignoring direct user feedback and feature requests
Forcing a single approach rather than providing choice
Assuming the developer knows better than users about their needs
- Breaking established conventions:
Creating unnecessary friction in user experience
Making users relearn basic browser interactions
Reducing transferable skills between applications
- Poor product strategy:
- Alienating potential users who prefer horizontal tabs
- Limiting market adoption by being inflexible
- Misunderstanding that power users often want customization options
Better approaches would be:
- Make vertical tabs the default but allow horizontal option
- Provide clear settings to switch between layouts
- Listen to user feedback and adapt accordingly
- Focus on making both layouts work well
This seems like a case of developers being too rigid about their vision at the expense of user choice and satisfaction. Good software should empower users, not restrict them.
https://github.com/zen-browser/desktop/discussions/889
↑大喧嘩してて草。Nobody’s civil anymore! 参加してやりましたわ私も。
追記:垂直タブのもうひとつの欠点わかった。今どのタブにいるかが鬼ほどわかりにくい。ZenModsにタブインディケーター系のプラグインが大量にあるのがその証左でしょう。ユーザーもわかりにくいって思っちゃってるやん。
あとシンプルに導線の問題ですね。URLバーが最上部にある以上、検索するときの周辺視野にhorizontal tabsの方がちゃんと入る。vertical tabsはそこに意識的に目を向けないと絶対に見えない。(これはArc式のサイドバー格納型URLバーで解決するおそれはある)
追記2: もうひとつ欠点わかった。エイムが難しい。どういうことかというと、横タブの場合ってクリック範囲が広いんですよ。マウスを横に動かしてタブを選ぶわけだから、タブの形状が横長であることとマッチしてて当たり判定が広いんですね。多少手がブレても選択したいタブをちゃんと選べる。でも垂直タブの場合って、当たり判定は横長なのにマウスを縦に動かして選ぶから、一つのタブに対する当たり判定のプールがものすごく狭いんですよ。ちょっとズレるだけでひとつ上やひとつ下のタブが選択されてしまう。
その他小技
履歴を永久に遺す
https://aprico-media.com/posts/4416 で紹介されているやり方が使える。
Firefoxの履歴の保存期間を変更する方法を紹介! Aprico
なんか右側のマージンがおかしい
base.scssをこうする
& .center,
& footer {
max-width: 97%;
min-width: 97%;
margin-left: auto;
margin-right: auto;Better Active Tabの設定
色設定ができるはずなのだが全無視されるのでAstroThemeDarkを入れないと使い物にならない。。。
Floating Toolbarの改造
こうじゃ。スペースを削る調整
@-moz-document url-prefix("chrome:") {
* {
--zen-element-separation-for-toolbar: 2px;
}
#nav-bar-customization-target {
padding: 3px;
}
#zen-appcontent-navbar-container {
padding: calc(var(--zen-element-separation-for-toolbar) * 2) !important;
border: none !important;
background: none !important;
box-sizing: border-box;
box-shadow: none !important;
}
#nav-bar,
#PersonalToolbar {
background: var(--zen-colors-tertiary) !important;
border-radius: var(--zen-border-radius);
border: 1px solid var(--zen-colors-border) !important;
}
#PersonalToolbar {
margin-top: var(--zen-element-separation-for-toolbar);
}
#PersonalToolbar,
.bookmark-item {
padding: var(--zen-element-separation-for-toolbar) !important;
}
/* Enable compact toolbar, similar to Smaller Compact Mode by n7itro */
@media (-moz-bool-pref: "uc.floatingtoolbar.compact.enabled") {
#nav-bar,
#PersonalToolbar {
margin-left: calc(1vw - var(--zen-element-separation-for-toolbar) * 2) !important;
}
}
/* Increase space around edge of browser window and toolbar / tab bar */
@media (-moz-bool-pref: "uc.floatingtoolbar.increase.spacing") {
#main-window {
--zen-element-separation-for-toolbar: 10px !important;
}
#PersonalToolbar,
.bookmark-item {
padding: calc(var(--zen-element-separation-for-toolbar) / 2) !important;
}
}
/* Merge bookmark bar with toolbar */
@media (-moz-bool-pref: "uc.floatingtoolbar.merge.bookmarks") {
#nav-bar {
border-radius: var(--zen-border-radius) var(--zen-border-radius) 0 0;
}
#PersonalToolbar {
border-radius: 0 0 var(--zen-border-radius) var(--zen-border-radius);
border-top-width: 0 !important;
margin-top: 0 !important;
}
}
}その他カスタム設定
- 「Move the new tab buton to the top」をONに
- 「下部アイコンの境界線を表示する」をONに
- New tab button should not be part of the scrolling tabs on sidebar · zen-browser/desktop · Discussion #806 · GitHub
このブラウザに対する私の結論
Zen Broswerのコンセプト自体は悪くない。見た目も良い。だがFirefoxベースのブラウザはそれだけで決定的に死に体である。理由は説明するまでもないと思うが。
Firefox is a product of a bygone era and only cringe privacy weirdos who are stuck in the 2000s use it anyways
As a developer; their devtools have been bugged out so many times that I gave up. Also still no syntax highlighting etc.
It pins to say me that switching to Chrome after years of Firefox loyalty has improved my productivity.
https://www.reddit.com/r/browsers/comments/1bn6zfg/im_curious_why_firefox_is_actively_losing_users/
結局これに尽きると思う。
というわけでBraveとかのchromiumでZen Brower likeにする方法を頑張って探す。